American Forests is one of the oldest nonprofit organizations in the United States, focusing on restoring and protecting forest ecosystems. They needed a new conference booth design and touch-screen application to showcase a refreshed brand for the 2022 conferences and funders.
Agency: Hiker
Project Management: Lina Bharakat
Copy: Adam Sobsey
Video: Hannah Neufield
Branding: American Forests
Development: Bracketmedia
Project Management: Lina Bharakat
Copy: Adam Sobsey
Video: Hannah Neufield
Branding: American Forests
Development: Bracketmedia
Roles:
Discovery Mapping
Prototyping
UX/UI Design
Usability Testing
QA
Discovery Mapping
Prototyping
UX/UI Design
Usability Testing
QA
The introductory video for American Forests’ touch screen application
Objective
Brand partnerships are a primary revenue source for American Forests and begins with engaging the C-suite executives responsible for making enterprise-wide decisions. Companies partnering with American Forests support efforts to address climate change and social equity.
Goals
Increasing the time visitors spend at the American Forest booth and exchanging contact information for follow-up correspondence was the primary goal for updating the touch-screen application. The new design also needed to be modular, yet simple enough for quick, client-side content updates.
Pain Point
Visitors spent an average of two to ten minutes at the booth. The previous quiz-style application missed opportunities in capturing contact information and engaging visitors for longer periods of time.

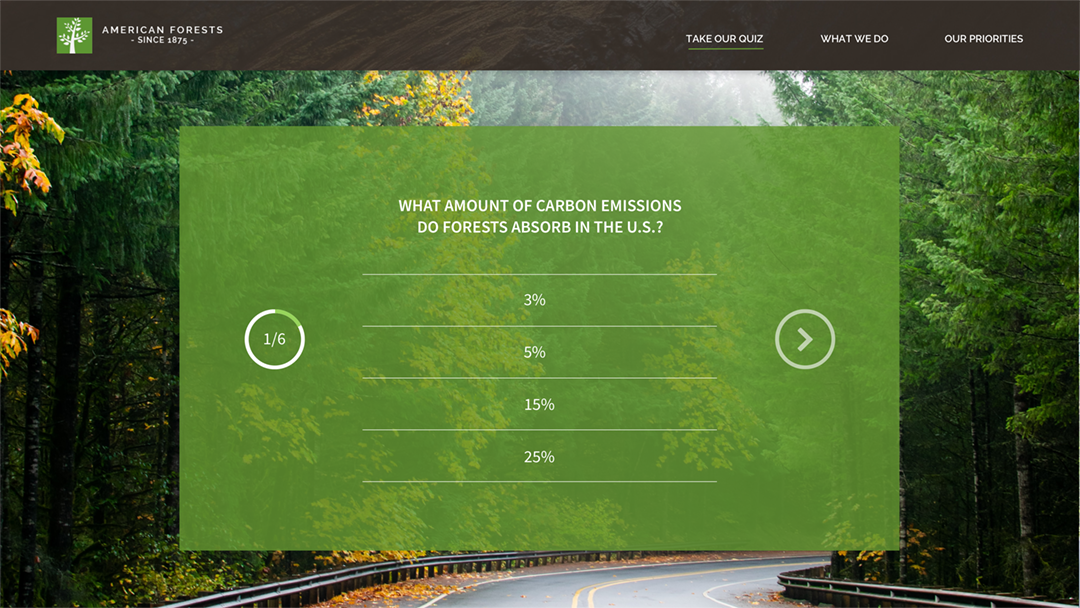
An informative, navigation page from the prior version of the touch screen experience

A multiple choice question in the “quiz” section of the app
Two page examples from the previous version of the application featuring American Forests’ branding pre-2022
Design Process
The timeframe for the app update was a brief one month before the first conference. American Forests provided the updated visual brand guidelines while I took on the lead UX/UI design role and conducted quality assurance.
How might we compel conference visitors to interact with American Forests’ touchscreen experience so that they can share contact information?
You, Me, and Tree Equity
Upgrading the touch screen experience to feature American Forests’ interactive Tree Equity Score may encourage visitors to linger at the booth. Users in the United States can search their neighborhoods on a map to learn their Tree Equity Score: a number summarizing tree coverage percentages in relationship to health outcomes, age, racial and economic demographics, and temperature. Detailed municipal reports and planning tools are available for users desiring to address their neighborhood’s canopy coverage.
While being incredibly eye-opening, the original Tree Equity Score site was data-heavy and complex for the over-stimulated conference attendee.
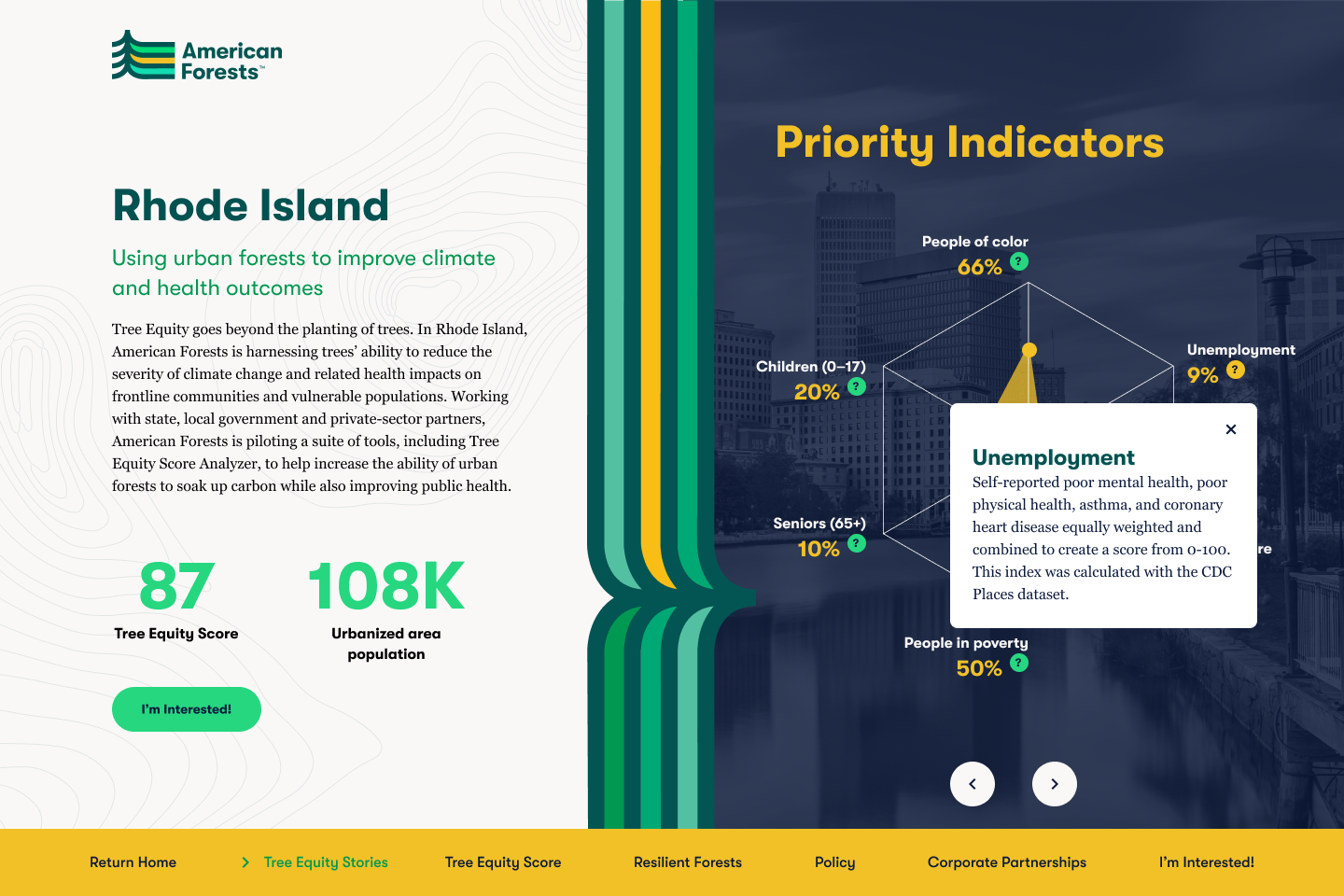
This is the result page displaying the Tree Equity score for one of the districts in Washington, DC.
Maps
Informative pages were part of the user journey, detailing American Forests’ mission in ecosystem restoration, success stories in other U.S. cities, and brand partnerships. I worked with our development partners to create a site map visualizing the navigation and an estimate of the number of unique page templates to design and code — in addition to the Tree Equity API.
A site map of the entire touch screen application. The color-coding signifies page layouts based on the content displayed.
Wireframes
An initial screen flow outlined steps in the guided tutorial for using the Tree Equity Score feature. Map overlays, highlights, and tool tips were displayed during each step while allowing users to exit the tutorial at any time by closing the tool tip box.
Although the Tree Equity Score API was hosted on the website, we were able to streamline the data visualizations for conference use.
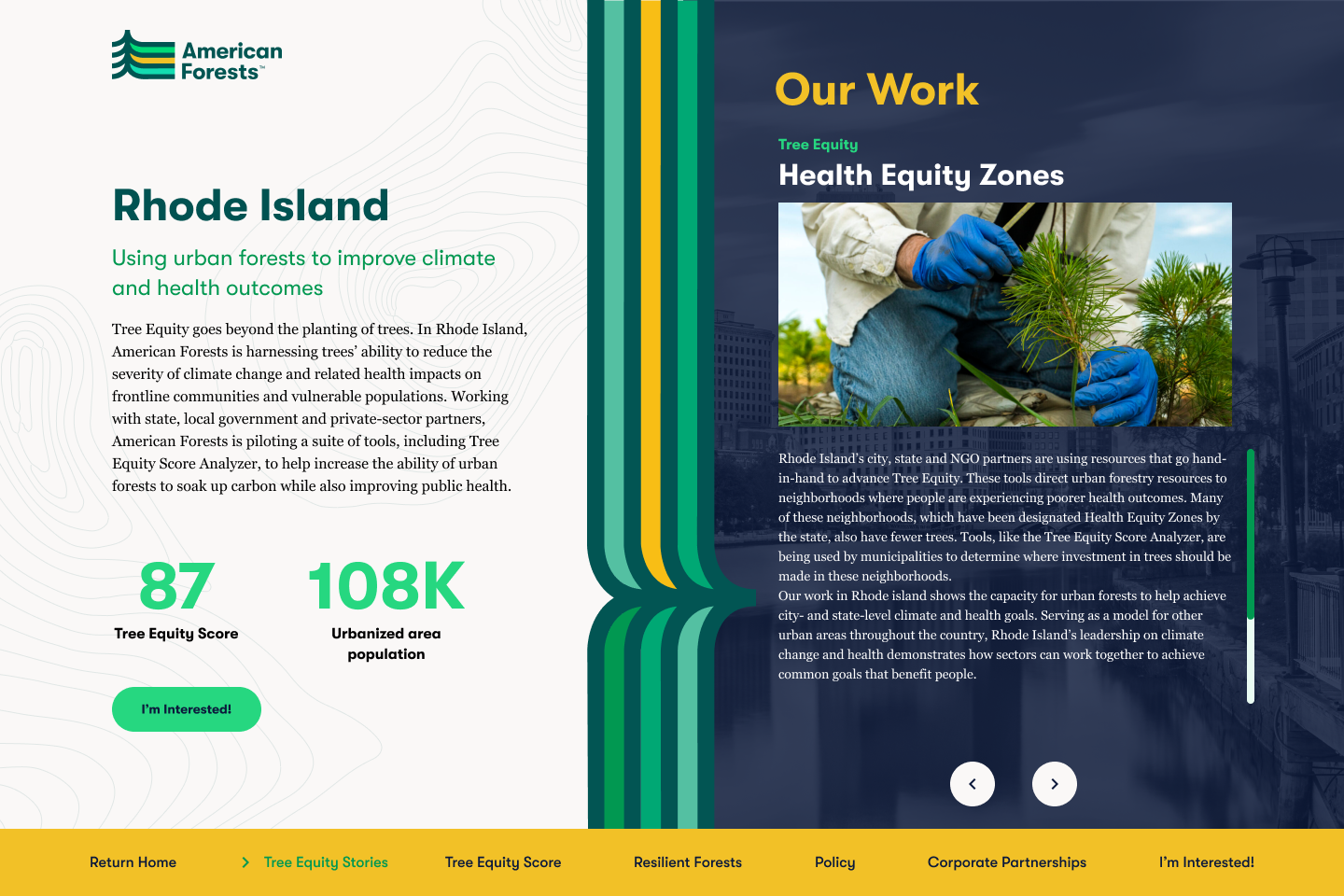
Wireframes for the informative pages employed two-column layouts to maximize legibility, navigability, and ease in modifying content.
A screen flow demonstrating the guided tutorial for using the Tree Equity Score map. App users were free to exit the tutorial at any point by closing the tool tip box.
Initial wireframes for the touch screen application
Deliverables
The final product was displayed on a 24" touch screen and was unveiled during the 2022 GreenBiz Conference. The app was hosted externally online, and opened with one of American Forests’ informative videos to serve as a screensaver when the app wasn’t in use.
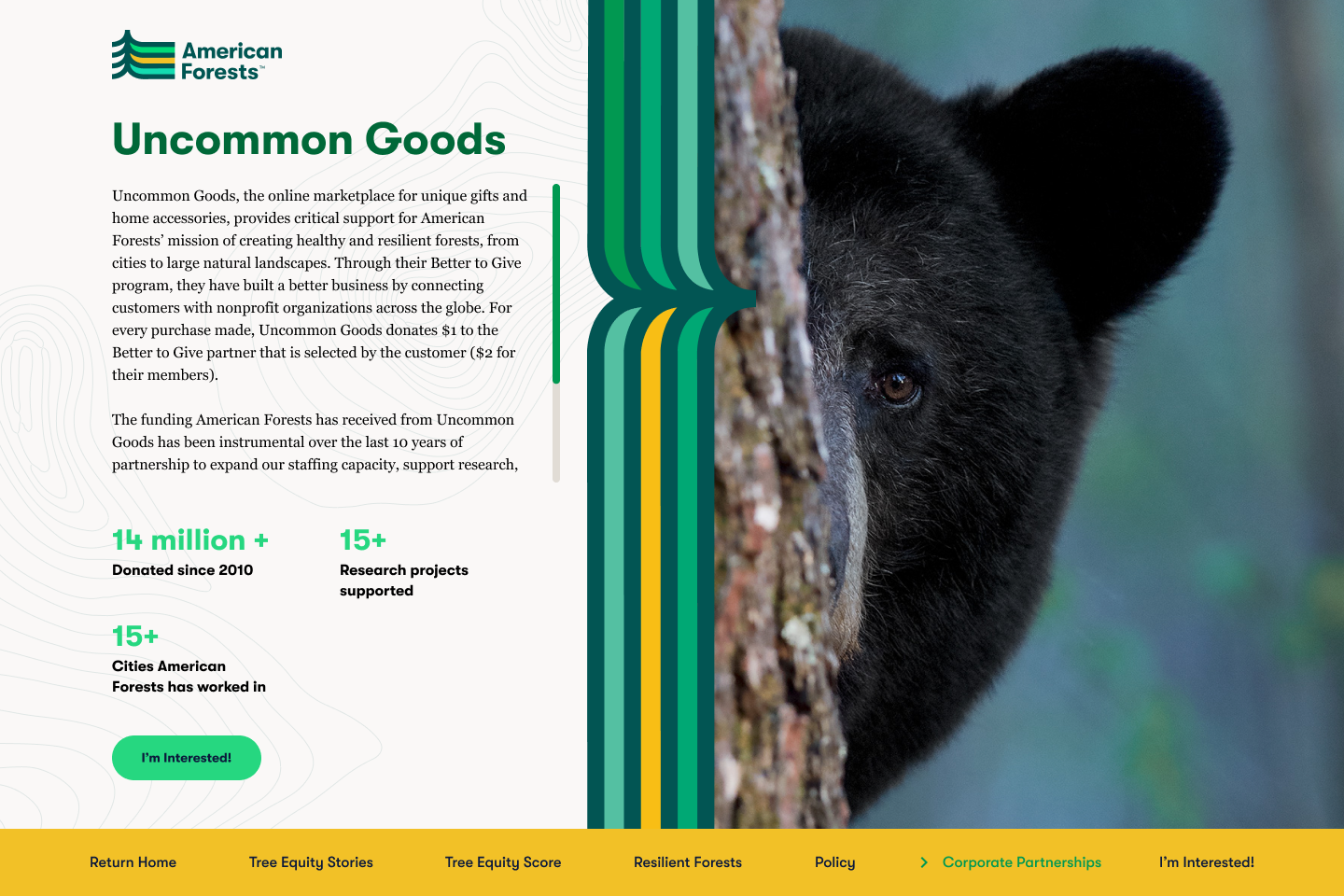
The introductory page



Challenges
The compressed timeline limited user testing, and the ongoing pandemic presented a challenge to traveling for in-person data collection.
Future Considerations
GreenBiz 2022 in Arizona would serve as an initial user testing opportunity. Any user input gathered at this conference would be applied to future app improvements.
From the limited information gathered at GreenBiz 2022, we learned that the introductory video distracted visitors, despite the presence of a call-to-action button.